Chrome Defaulting to HTTPS and Messing Up Some Sites
In its ongoing effort to promote a safer web browsing experience, Google has decided to default HTTP URLs to the more secure HTTPS URLs. This generally works fine because Chrome will only make the switch if the site has a valid secure certificate and can handle HTTPS.
 So what is the problem?
So what is the problem?
In some cases, a site that Chrome switches to HTTPS will not display correctly. Sometimes, its appearance is completely messed up. This happens because Chrome will not load insecure links from a secure page. Even though the initial page can handle loading securely, any non-secure links to other data will not load. Things like images, JavaScript, and formatting files (CSS) will not load and therefore the display gets messed up.
The solution
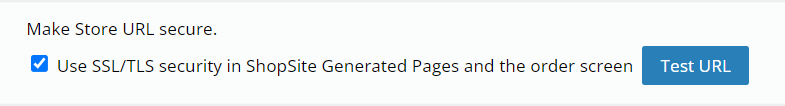
The solution is to assume your web pages will always be viewed securely and thus ensure all URLs embedded on your pages are secure. For stores using ShopSite to build their pages you merely need to go to Preferences > Hosting Service and enable the “Make Store URL secure” setting:
then click the Test URL button. If “Success” is displayed, save the setting and Publish your store. You are now good for the Chrome browser and other browsers that will also be incorporating this same functionality.
Conclusion
No matter the environment, increased security always comes with more work. Luckily in this case, if you have used ShopSite for all your store pages, you merely have to click a button and you are good to go. If you have created some pages outside of ShopSite or have hard-coded some URLs then you have a little more work to do to help keep the internet a little safer.