Mobile specific sites vs Responsive Design
Since 2011 ShopSite has supported shoppers using mobile phones. With version 12, ShopSite added responsive design in a number of our new themes and now the older mobile method is no longer needed. What is Responsive Design, why the switch to it, and why wasn’t responsive design supported from the beginning back in 2011?
To answer these questions we need to review the state of mobile browsing in the early smartphone days. Initially you had the following restrictions on smartphones:
- Small screens less than 4 inches
- Slow data networks
- Minimal processing power
- Confusion on how web sites should handle mobile phones
 It is amazing how quickly technology advances. In the early mobile browsing days, your screens were in the 3 inch range; for example, the initial iPhone was 3.5 inches. Developers had a pretty good idea of the screen real-estate size and did not expect to see anything larger. Typical smartphone screens are now greater than 4 inches, with some “Phablets” in the 5 to 6.9 inch size. And of course, we also now have tablets (still considered mobile devices) that are 7 to 10 inches in size!
It is amazing how quickly technology advances. In the early mobile browsing days, your screens were in the 3 inch range; for example, the initial iPhone was 3.5 inches. Developers had a pretty good idea of the screen real-estate size and did not expect to see anything larger. Typical smartphone screens are now greater than 4 inches, with some “Phablets” in the 5 to 6.9 inch size. And of course, we also now have tablets (still considered mobile devices) that are 7 to 10 inches in size!
4G LTE is what the current mobile data networks are touting for data throughput. But in the early days of smartphones, you were lucky if you had 3G (third generation), and some might even be on a slower 2G network. And those early phones could not utilize WiFi. The slower networks meant that websites wanted to minimize the data sent to the mobile browser or it would take forever to render.
Nowadays you hear of smartphones with multiple core processors that run at over 1 GHz. The original iPhone had a single processor that ran at 620 MHz. The slower the processor, the longer it took to render a web page. If the page had a lot of HTML code, it would be even slower. In addition to slow data networks forcing developers to minimize what was sent to the phone, so too did the less powerful processors.
With a new technology – smartphones – new paradigms needed to be developed. Today we take for granted that I go to the same web site, whether from my laptop or phone, and that I will stay on the site and it will automatically adjust to my display. In the early days, designers thought that those viewing a site with a phone should be redirected to a web page that was coded just for a phone. So if your main site was store.com, the shopper would be sent to m.store.com or perhaps store.mobi (even the naming convention was not standardized!) With our initial mobile implementation, ShopSite decided not to create yet another site that would need to be kept up to date or indexed by search engines, but instead to dynamically detect that a phone was browsing the site and then programmatically send the appropriate data to the phone.
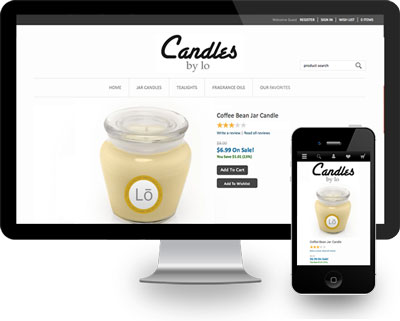
Today we know that phones continue to get more powerful, networks get faster and devices have screen sizes that are all over the map! The shopper expects to view the same site on his laptop, tablet, and phone. Of course the smaller the screen, the more some things will be left off the display; but it is the same site with the same product descriptions and other information. To handle all these screen sizes, we have responsive design.
Responsive design basically says that the web site will send all the same html code and data to the device regardless if it is a phone or a laptop. In that code will be information on how to display (or not display) certain parts based upon the screen size. With today’s powerful smartphones and fast data networks, sending all of this data does not cause a performance problem like there would have been back in the early smartphone days.
In earlier versions of ShopSite you would need to specifically turn on the Mobile feature, select mobile templates for pages, search, etc. and various other settings. The shopper might then see a site that looked quite different from what they saw via their laptop. With responsive designed built in to a number of themes, all you now need to do is have one of those themes selected (e.g. Response, Composer, Deskman, and others.) That’s it! Whether on an iPad, Samsung smartphone, or laptop the store pages and cart will automatically be adjusted to display the appropriate amount of information on the shoppers screen.











[…] brief history of ShopSite’s Mobile option can be read here. Suffice it to say that the Mobile feature detects that the shopper is on a mobile device and then […]