Carousel
Carousels and slideshows are a great way to build excitement for your website by displaying a large, eye-catching image with call-to-action text and sometimes even a call-to-action button. However, if a carousel is not done properly it can actually hinder customer interaction by either being too disctracting or un-intutive. Below are some simple guidelines to keep in mind as you setup your home page carousel.
Do's
- DO use feel-good graphics
- DO include attention grabbing titles
- DO have clear calls-to-action
- DO stop slides when moused-over
- DO support swipe guestures for mobile and tablet devices
Dont's
- DON'T have too many slides
- DON'T rotate slides too quickly
- DON'T auto-rotate unless helpful
- DON'T require a slide to access a page
- DON'T include slides without a purpose
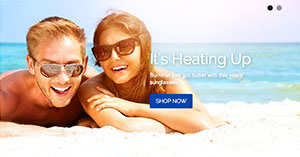
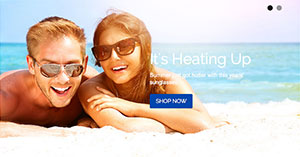
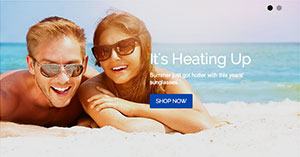
Do Use Feel-Good Graphics
When deciding on the graphics to use as part of your home page carousel, make sure you keep your site visitors in mind. Select graphics that create a positive feeling about the content, your company, or both. Don't just choose graphics because they are pictures of your products; instead choose graphics that make your visitors feel something. Your carousel graphics may be fun or trendy and make your visitor curious, or they may elude to helpfulness or information that makes your customer interested. Whatever graphics you choose, step back, put yourself in your site visitor's shoes, and think about how the graphic makes you feel.
Do Include Attention Grabbing Titles
Titles on your carousel need to make a statement fast. Make the titles short and to the point, not even full sentences, just a few words like "Sale Ends Monday," "Got Tires?" or "New Compact Design." Focus on what's important to your potential customers and say it in an active voice. Be specific about the benefits of your products, rather than just listing the features. If you're stumped, don't hesitate to pull out a thesaurus to get your creative juices flowing.
Do Have Clear Calls-To-Action
Once you have their attention with your title, give them the call-to-action they need to purchase. An effective call to action is concise and user friendly. In a short phrase incentivize your clientele to purchase, and provide simple instructions on how to complete the transaction. Use energetic verbs that encourage the customer to act immediately.
Do Stop Slides When Moused Over
Allow your customers to get a closer look at your graphics by configuring your slides to pause rotation when moused over. Potential customers can become frustrated or impatient when the slide that catches their interest doesn't respond to their mouse commands.
Do Support Swipe Guestures For Mobile And Tablet Devices
Mobile users don't need intricate carousel buttons taking up limited mobile screen space. ShopSite's carousel system supports mobile swipe gestures that allow your mobile customers to easily navigate through the high resolution images in your slides.
Don't Have Too Many Slides
While a few carefully chosen slides can add a dynamic professional feel to your store, too many slides can distract customers and slow down page load speeds. Pare down your slides to the most important and engaging images and titles your business has to offer.
Don't Rotate Slides Too Quickly
Slides that move too rapidly can overwhelm and confuse the customer. Allow time for the client to comfortably read and comprehend what each slide is communicating before rotation.
Don't Auto Rotate Unless Helpful
If you are wary that rotating images will over complicate the look of your site, opt for a carousel that only rotates when prompted by the customer's mouse commands. According to the Baymard Institute, http://baymard.com/blog/homepage-carousel, over 50% of the top US commerce sites have slideshows or carousels on them. This means that the majority of your site's visitors are familiar with the carousel feature, and know how to navigate it. Since your visitors will see the carousel next and previous buttons They will be able to access the other 2-3 slides that you have enabled if they are interested.
Don't Require A Slide To Access A Page
Allowing access to your product pages through the carousel is a good way to increase traffic to specific categories or products. However, you do not want your carousel to be the only place that links your best products with the home page. Make sure your site is clearly organized so the customer can find all of your products without using the carousel. Also, make sure that the titles, images, or claims made in the carousel are echoed on the pages they link to.
Don't Include Slides Without A Purpose
Carousels take up space on your home page and large images can slightly increase load time. Make sure that the slides you have chosen are worth the wait and the prime real estate on your home page. The graphics you choose should represent your product, store, or message in the best context. If the slide does not amplify the products benefits or enhance the user experience, do not include it.
Configuring Your Carousel
If you have ShopSite version 12 sp1 or later, the carousel feature is available under Preferences > Carousel. You can assign the carousel to your ShopSite home page, and decide the speed the carousel rotates, if it is set to auto-rotate. Once you have those basic settings how you want them, you can start setting up your slides.
Each Slide
For each slide you should minimally have a slide graphic and link that graphic to a page. If you are familiar with editing graphics, you can create your slide graphic so it has all your text on it in exactly the style you want.
If you do not have text on your graphic yet, you can use the fields provided for a slide title, a slide description and a call-to-action button. Select the color for each of those settings that will work best with the slide graphic. Also select whether your text should be on the right half of the image, left half of the image or centered across the entire image.
Last, there are a few 'sneaky' settings available for further customization. If your text areas, slide title or slide description have #FFFFFF (pure white) as their color, they will have a text shadow so that the white text stands out more. If you want white text but do not want the text shadow, simply change the color on your text areas to a nearly-white color such as #FEFEFE. If you want your text white, and want your image darkened a little so it stands out more, simply change your text color for the slide title and description to #FFFFFE.



Carousel Graphic Sizes
Height. The most important feature of your carousel graphics is that all carousel graphics should have the same dimension ratio so that all slides display at the same height. The carousel height will be set to the height of your first slide, so you want to make sure the rest of the slides match. Most themes limit the height of the carousel to 600px.
Width. The carousel feature will stretch or squish to fit the area it is contained in. Some themes will have the carousel stretch across the entire page, while others will contain the carousel within the main text area on the page. When selecting your graphics for the carousel, keep in mind the size of your carousel and keep your graphics' widths within the max size for the area allowed. For example, if your website is 1000px wide, and your left navigation bar is 180px wide, then your main content area is around 820px wide. Your carousel graphics should have a max width of 820px. If your carousel stretches across the entire screen, the graphic size for the carousel should be around 1200-1500px wide, and no more than 600px tall.