Making Your Website Mobile Friendly
 According to internetretailer.com, "83% of global shoppers who use mobile devices plan to make a mobile purchase in the coming year" and Practical Ecommerce says, "Mobile commerce accounts for as much as 23 percent of online sales as of the fourth quarter of 2013, and there is growing evidence that consumers prefer using tablets or other mobile devices to shop, according to reports compiled by conversion rate optimization firm Invesp." All merchants planning to have a successful online business should look in to optimizing their website for mobile visitors (if you have not already).
According to internetretailer.com, "83% of global shoppers who use mobile devices plan to make a mobile purchase in the coming year" and Practical Ecommerce says, "Mobile commerce accounts for as much as 23 percent of online sales as of the fourth quarter of 2013, and there is growing evidence that consumers prefer using tablets or other mobile devices to shop, according to reports compiled by conversion rate optimization firm Invesp." All merchants planning to have a successful online business should look in to optimizing their website for mobile visitors (if you have not already).
There are two ways in ShopSite to make your website mobile friendly: use Responsive Design Templates or use the Mobile Optimization feature.
What is Responsive Design? Responsive Design is basically three templates in one. It allows your store to publish only one page, but that page has code to change its layout based on the browser being used to view it. This allows you to have a nice, professional site no matter if your customer is viewing it from a desktop, tablet, or smartphone. ShopSite version 12 has nine Responsive Design Themes which you can choose from: Deskman, Composer, Response, Brownie, Shower, Stripped Down, Content Focus, Underline, and Floating Page.
If you are using custom templates, then there is a page in our Custom Template Cookbook which can help you turn that design into a Responsive Template.
What is Mobile Optimization? ShopSite's mobile optimization feature (added in version 11 sp1) places JavaScript on your ShopSite pages during the publish process. This code detects whether or not the customer is viewing your website through a mobile browser. If they are, then it dynamically generates a mobile friendly page and redirects the customer to it. While this feature is good, it was made with smart phones in mind. The result is that the website looks a little bare if viewed through a tablet or other mobile device with a larger screen than a smart phone. ShopSite Manager and Pro packages support Mobile Optimization. This feature can be found under Preferences > Mobile.
Again, if you are using a custom template and wish to add this feature to your site, there is a page in our Custom Template Cookbook to add Mobile Optimization.
NOTE: if you are using a Responsive Design Theme, then you should not enable Mobile Optimization.
For a more in depth look at the history of mobile and why ShopSite switched to Responsive Design check out our blog.
USPS to Make Changes September 2014
USPS has announced that they plan to retire the RateV3 API in September of this year and encourage their users to upgrade to the RateV4 API.
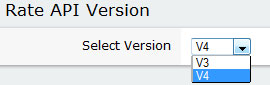
The USPS RateV4 API option was implemented in ShopSite 12 in November 2013. If you have ShopSite 12, 12 r1, or 12 r2, make sure that the 'Rate API Version' setting in Commerce Setup -> Shipping -> Configure U.S. Postal Service is set to the V4 option (the default).

If you have a version of ShopSite Manager or Pro that is older than ShopSite 12 and if you want to continue to use the USPS real-time rates in your shopping cart beyond the USPS Rate V3 retirement date you will need to upgrade your ShopSite to version 12 or newer. Contact your ShopSite reseller/hosting provider to request an upgrade.
A Knowledgebase Article concerning this issue can be found at the URL below:
http://support.shopsite.com/KBase/questions/2557
 |
Q: Do you desire more traffic to your site? A: Get a FREE Website SEO Analysis report! As a global leader in Online Marketing, we are offering a FREE 20+ page, no obligation, site analysis report to ShopSite users.
|
Designer Tip
Question: How can I create a navigation menu for Responsive Design?
Answer: Setting up a navigation menu that is easy to use on any screen size can be a big challenge for websites. A confusing navigation menu can be frustrating for potential customers, and can leave them feeling lost; shoppers are likely to give up on your site completely. ShopSite has a navigation menu feature where merchants can create top level links, with sub link flyout menus enabling shoppers to hover over the main category to drill down to the sub categories. This is a nice solution for desktops, but what about tablets and mobile devices where shoppers can't hover over menus to see the sub links?
Mobile and tablet devices have smaller screen sizes, limiting readability, limiting the click target area (an issue for thumbs to click) and limiting the number of navigation links that can be displayed. An increasingly popular solution for navigation menus in small screens is to combine the navigation links into a single clickable toggle in one corner of the viewing area. Once the shopper clicks on the menu toggle, they will see all the main category links, with additional clicks to drill down like they would do with hover options in the desktop version. For help creating this type of menu, try out the responsive design menu for your custom templates in ShopSite. The responsive design menu uses both CSS and JavaScript in conjunction with ShopSite's navigation menu feature to create a responsive design menu that merchant's can easily edit and modify themselves without going into the template code to make changes.
Please note: ShopSite's built-in Responsive Design Themes are already coded to handle the navigation feature in a tablet and smartphone friendly fashion.
The Support Queue
Question: Some of the email receipts sent to my customers are bouncing. What could be causing that and how can I fix it?
Answer: In April of 2014, both Yahoo and AOL implemented a strict validation policy using DMARC to protect user's emails from being abused. This is meant to prevent spammers from taking someone's email address and trying to impersonate them.
How does it work? Email clients which participate in DMARC (such as Yahoo, AOL, and Google) send code along with their emails which verifies that the email in question was sent through the server which the email address should have gone through. So an @aol.com email address would have code verifying that it was sent through an AOL.com email server. What this means is that if a spammer tries to send an email which looks like it is coming from an @aol.com address, but they sent it from their own server, then it will not have the DMARC code verifying that it came through the AOL servers. So it would be rejected if it was sent to an AOL email address or a Yahoo email address.
What does this mean for ShopSite merchants? It means that if your Merchant Email Address listed in ShopSite ends in @aol.com, @yahoo.com (or any other email client which uses DMARC), then your legitimate emails to customers will also bounce because the emails are being sent from your hosting server and not through the actual email client server. The best way to address this issue is to set up an email address through your hosting plan which uses your domain name (i.e. info@yourdomain.com) and use that as your Merchant Email Address.

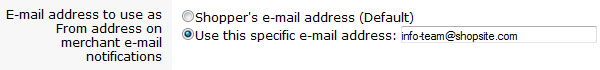
Also, if you are going to have Order Notifications cc'd to an email address ending in @yahoo.com or @AOL.com and you want to avoid having those notifications bounce, then you will want to follow the advice given by our partner LexiConn and change the from address for your Merchant Email Notifications. You can do this by going to Commerce Setup > Order System > Email and changing the setting for "E-mail address to use as From address on merchant e-mail notifications" to the email address you set up through your domain.

 |
Create and send professional e-mail newsletters, promotions, announcements, and more with Constant Contact®
Try it free for 60 days and see for yourself! |
Merchant Tip
Question: If I have suggestions for ShopSite (such as feature enhancements or new tutorial ideas, etc) were do I send them?
Answer: Where your suggestions should be sent depends on the subject. If it is a feature enhancement suggestion, then we request that you post the idea in our Enhancement Request Forum. If you would like to suggest a topic for a new video tutorial, or if you have found a documentation page which you feel could be improved, then please send an email to info-team@shopsite.com. We are constantly looking to improve our help resources and welcome suggestions.
Industry Articles
Link Building in 2014 is All About Building Your Brand & Reputation
"You may be wondering if link building is illegal now. The answer is yes and no. Why? Let's explore the 'yes' and 'no' of link building to try and help make some sense of what it is that you can and can't do."
Are You Making These Common Website Navigation Mistakes?
"It’s critical. The design of a website’s navigation has a bigger impact on success or failure than almost any other factor. It affects traffic and search engine rankings. It affects conversions and user-friendliness. Everything important about your website is connected to the navigation, from content to the URLs."
Adapt or Die
"Once you have a successful ecommerce site and the orders are flowing, by all means congratulate yourself for achieving what many do not. But do not rest there. The most important thing is change. You have to keep reviewing what you sell and whom you sell it too. Failure to do this will mean the decline and failure of your business."
Recent ShopSite Blog Articles
The following articles were recently added to the ShopSite Blog:
Mobile specific sites vs. Responsive Design
"Since 2011 ShopSite has supported shoppers using mobile phones. With version 12, ShopSite added responsive design in a number of our new themes and now the older mobile method is no longer needed. What is Responsive Design, why the switch to it, and why wasn’t responsive design supported from the beginning back in 2011?"
Canada Post in ShopSite v12
"Beginning with ShopSite version 12, Canadian merchants can now offer their shoppers real-time shipping quotes from Canada Post. The same seamless integration that US merchants already experience with USPS and other shippers is now available with Canada Post."
Recent Knowledgebase Articles
The following articles were recently added to the ShopSite Knowledgebase:
May 8, 2014 email from USPS regarding USPS Web Tools Rate V3 retirement on September 28, 2014
v12 r2 maintenance release fixes some problems with v12 r1
Current Version of ShopSite
Latest Releases:
- Version 12 on Linux, FreeBSD, and Windows (2003 and 2008 (32-bit)
To upgrade your ShopSite store, contact your authorized ShopSite reseller hosting partner.
